From: Polin Wei
要架一個完全屬於自己的網頁空間,而且希望能完全由自已操控,最好還能有程式 PHP + 資料庫 MySQL 的支援,最好是不要有廣告來干擾。現在有一個更好的選擇了。
000webhost.com 它標榜Free Web Hosting with PHP,MySQL and cPanel,沒有任何廣告 ( No Ads ),這對一個專業級的程計設計師, 或者是沒有 $ money money $ 的學生來說,它真的是一個非常好的平台,而本站就是架設在這個免費的網路空間 ( Free Web Hosting ) 上。
000webhost.com 它提供了下面的功能:
1. 1500 MB 空間, 100 GB 資料的傳輸量
2. PHP with MySQL Database Support * PHP mail() function and Sendmail * Curl, GD2 library, ImageMagick, Zend * fopen() and PHP sockets * safe_mode is OFF, file uploads ON * Zend Optimizer support, Ioncube loader.. and much more features are enabled
3. cPanel Control Panel (友善的後端管理介面)
4. 免費的網域名稱 而且 000webhost.com 還可以支援下列的套裝軟體:
Drupal, Geeklog, Joomla, Xoops, WordPress, b2evolution, Support Logic Helpdesk, phpBB2, SMF, OS Commerce, ViPER Guestbook, Coppermine Photo Gallery, PhpWiki, PHPauction, WebCalendar
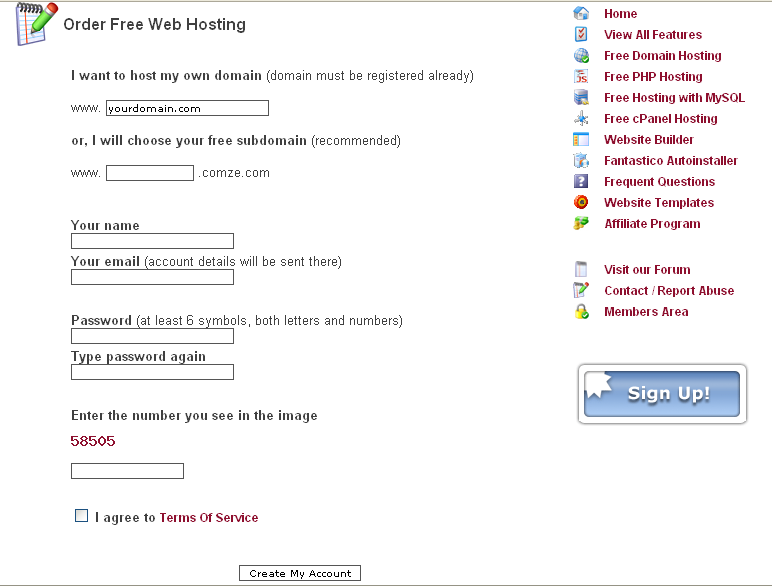
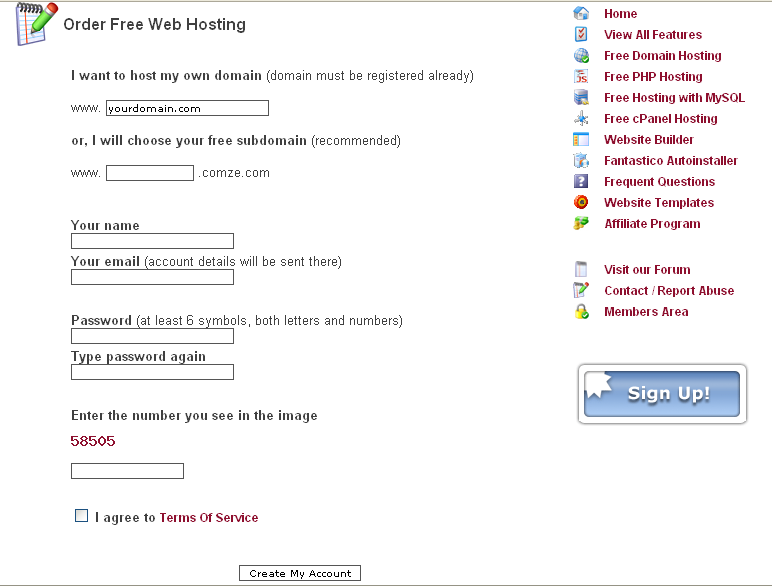
按Sing Up 進入 註冊的畫面如下:

欄位說明:
1. 若自已已有網域就在第一欄填寫, 不然就在第二欄填入你想要的網域名稱
2. 第三,四欄填入你的 E-Mail Address (這就是日後進入這平台的帳號, 所以不要亂填, 否則你就無法收到註冊成功的通知信了)
3. 第五,六欄填入日後要管理這個平台的密碼 最後輸入驗證碼, 並同意它的條款後, 按 Create My Account 就完成了